
Role: Head of Product & Design
The Venture Harbour website is an actual product of Venture Harbour and the blog itself it a very high ranking blog for marketers and topics of that area. The blog is also monetised to generate revenue from affiliate links and partnerships from the various articles which relies a lot on great articles being added, but also on fast loading pages (performance) and making the content engaging and readable. All theses parts come together for Google to rank the site well.
Over the years we have optimised the pages and design to increase its performance, and in 2020 we rebranded Venture Harbour and rebuilt the website, with the goal to increase the performance by 20% and increase affiliate revenue by 15%. It is early days but we are on course to achieve this by:
Making the site static (performance).
Optimising typography and imagery for better reading (UX).
Added new categories to reduce bounce and cross pollination of content.
Made the site more people focused to increase trust.
Website: Ventureharbour.com
Responsibilities:
Leading design & rebranding
User testing and discovery sessions
Hands-on design work with Figma (UI/UX)
Website rebrand and build
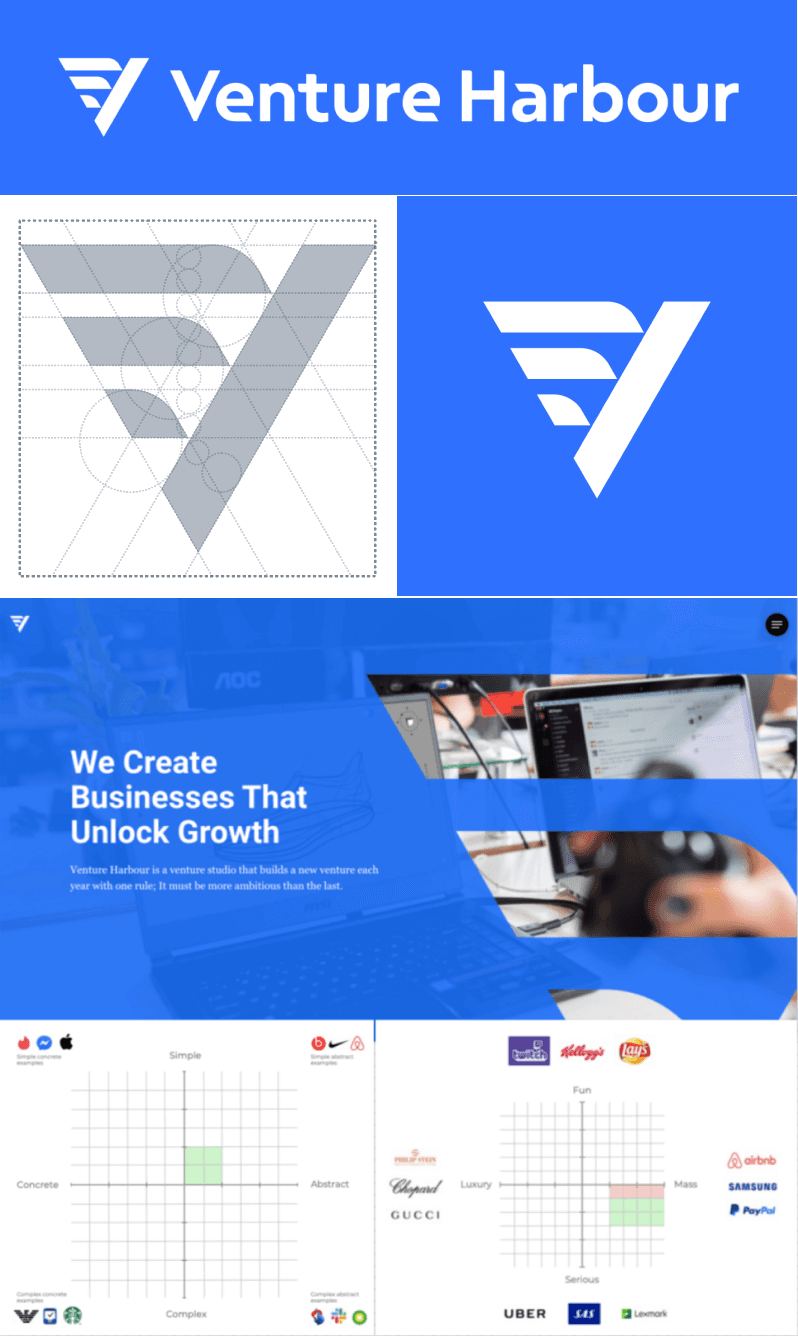
The major part of this rebrand was to realign the business goals and vision with the brand. The brand was created almost 10 years ago and never changed, and we wanted to rebrand in a similar way where the brand would withstand the test of time and be around for another 10 years.
We ran a brand sprint to gather all the information we needed from the company stakeholders and allowed us to align and work faster.

Website blog
A key part of the rebrand and redesign is to optimise the performance and engagement of the articles. We optimised the performance by making all the assets that are loaded on the page (images, icon sets, and fonts libraries) and removed anything we didn't need. We then made all the pages static to reduce the time to first byte which increased the page load speed and as a result, Google Crawler has been crawling our site 30% more.
We measured the engagement of the pages by two metrics, time spent on page and clicks on CTAs. We then worked to improve the pages experience to increase those metrics. The performance helped with loading speed, which is very important for engagement. We improved the readability of the content by using more legible fonts, increasing font site and line height. Finally we increased CTA sizes and copy to make them more compelling.
It is still early days, but the numbers are going in the right direction.
